Download Svg Animation Rotate 3D - 323+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://good-svg-branding.blogspot.com/2021/07/svg-animation-rotate-3d-323-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Animation Rotate 3D - 323+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Animation Rotate 3D - 323+ SVG Cut File Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
The code for the example can be found by following the github link above. Square rotating about its centre. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Download List of Svg Animation Rotate 3D - 323+ SVG Cut File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I'm currently having trouble getting this svg to rotate perfectly on its axis.

Css Animated Headlines Codyhouse from codyhouse.co
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation Rotate 3D - 323+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File Furtermore in your example i dont know if the. We are not d3 and we are not parsing strings to get transformation relative/absolute. Create 3d animation with javascript tutorial! The page explains how to animate simple svg transformations using the <animatetransform> tag. These animation elements are explained throughout the rest of this text. Square rotating about its centre. Svg animation with text tutorial | html css. The problem with animated rotation is always the same. You can also set the rotate attribute to a specific value, like 20 or 30 etc. Notice how the rotation of the square changes to fit the path.
Svg Animation Rotate 3D - 323+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Animation Rotate 3D - 323+ SVG Cut File The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Ecmascript is a primary means of creating animations and interactive user interfaces within svg. SVG Cut Files
Spinning Svg Earth Globes Flat And 3d By Cesgra Codecanyon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Svg Animation Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above.
Animate Svg With Css Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Square rotating about its centre. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Css Transforms Module Level 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Styling And Animating Svgs With Css Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Square rotating about its centre. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Svg Animation Rotate 3d for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. The page explains how to animate simple svg transformations using the <animatetransform> tag.
3d Animation Free Vector Eps Cdr Ai Svg Vector Illustration Graphic Art for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point.
Css Animation Examples To Recreate Creative Bloq for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Css Rotate Image Animation On Hover Codeconvey for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Resources For Svg Cut Free Images Svg Animation 3d Perspective for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag.
How To Create Svg Animations With Css Layout for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Css Flip Animation Super Smooth 3d Flipping Cards for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The page explains how to animate simple svg transformations using the <animatetransform> tag. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Spinning Ring Text In Pure Css Codemyui for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Square rotating about its centre. The page explains how to animate simple svg transformations using the <animatetransform> tag. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Drawing Animated 3d Cube With Css3 Transform for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctpz0otduq4048b4ykntkpdeo V0woqge5pqbzrchljewisjadq Usqp Cau for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Spinning Ring Text In Pure Css Codemyui for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Animated Rotating 3d Object Free Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The code for the example can be found by following the github link above. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Svg 3d Objects Novocom Top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Square rotating about its centre. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Perspective On Svg Transform Gsap Greensock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Using 3d Transforms Godot Engine Stable Documentation In English for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre.
2 3d Rotating Gears Animation Icons Png Free Png And Icons Downloads for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Download Can anyone offer any insight? Free SVG Cut Files
Rotating 3d Smartphone Animation Icons Png Free Png And Icons Downloads for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Create 3d Rotating Gif Loop Logo Animation By Farhananimation Fiverr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Strange Orbit Around A Point In Addition To Rotation When Animating An Svg Rotation Gsap Greensock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
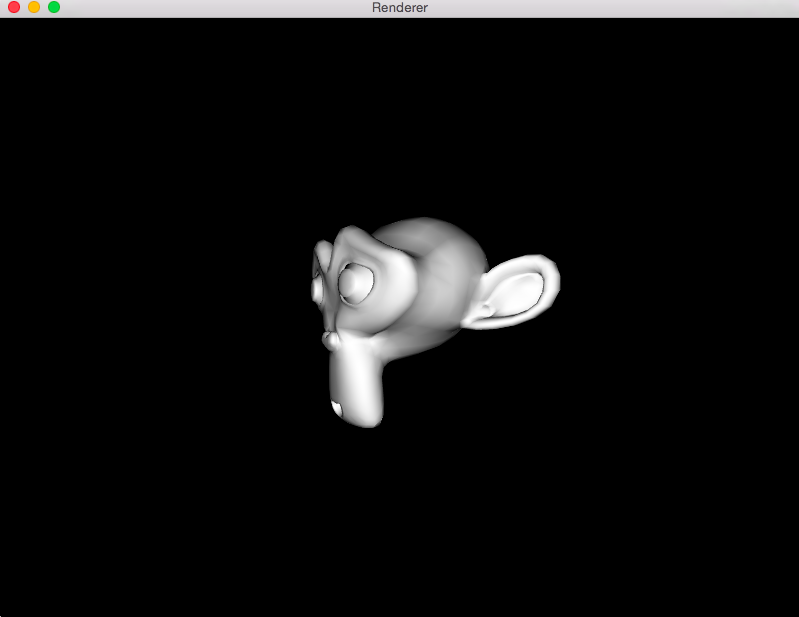
3d Rotating Monkey Head Kivy 2 0 0 Documentation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point.
Animated Rotating 3d Object Free Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Animated Animals In Css And Svg Codrops for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Css Animation Libraries Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag.
I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Svg 3d Rotating Svg Elements In A Three Dimensional Space Declaring 3d Svg Images for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I'm currently having trouble getting this svg to rotate perfectly on its axis.
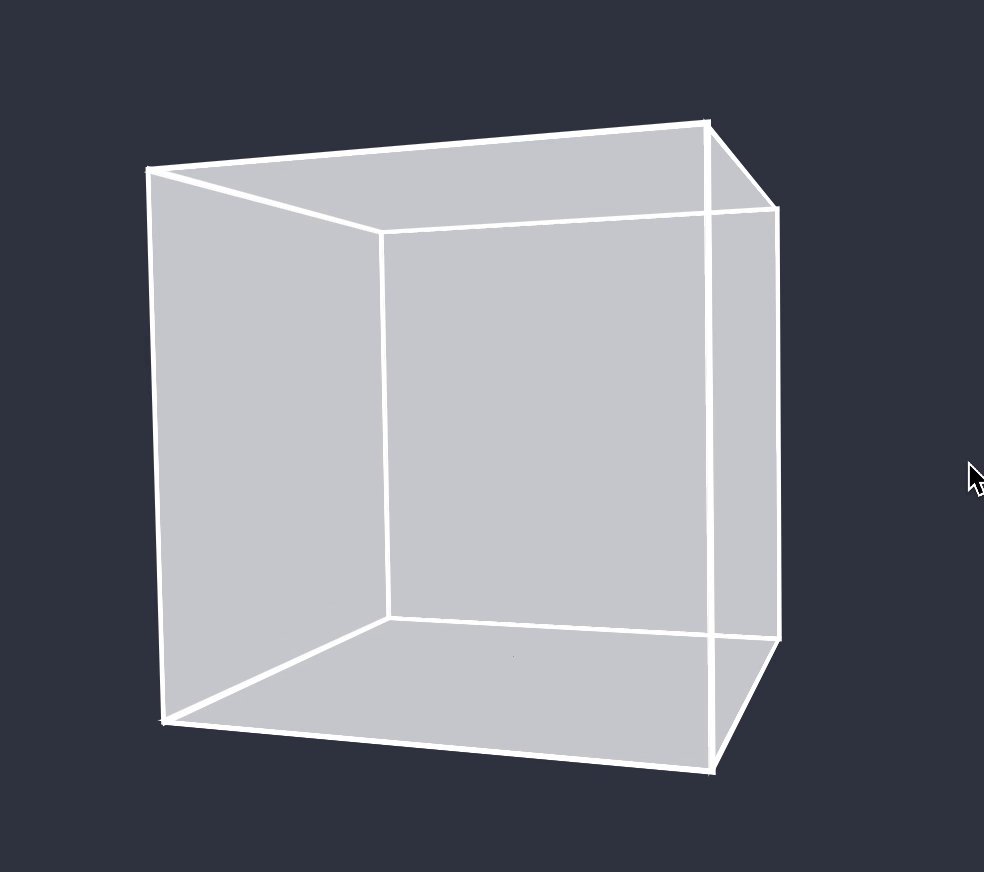
How To Do Rotating Cube With Mouse Tracking In Css By Jw Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Css3 3d Rotation Animation Effects 2 Html Css Animation Tutorial Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Animated Rotating 3d Object Free Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The code for the example can be found by following the github link above.
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
3d Rotating Boxes Animation Icons Png Free Png And Icons Downloads for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Svg Diamond Diamond Animation Diamond Wallpaper Diamond Gif for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Animista Css Animations On Demand for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag.
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
3d Rotating Monkey Head Kivy 2 0 0 Documentation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Animated Rotating 3d Object Free Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Create Perspective Designs With 3d Transforms for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
3d Interactive Svg Tag Cloud Plugin With Jquery Svg 3d Tag Cloud Free Jquery Plugins for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Cool Css Animation Examples You Can Use Too for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
3d Animation Principles Openclipart for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Animation Rotate 3D - 323+ SVG Cut File
I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I've tried calculating what i thought should be the center point.

